Installasi Ionic pada Windows 7
Helo bro, udah lama nih saya ga posting posting lagi di nih blog.. ada yng kangen ga nih? kaga ada? yo wess skip >>
Mari langsung ke intinya saja yaaw :3 btw ini bakalan jadi mainan baru buat saya :v
Ionic adalah sebuah framework yang digunakan untuk membuat aplikasi mobile dengan menggunakan teknologi web, seperti html5, css, javascript dll. dan dapat digunakan untuk mengembangkan aplikasi mobile hybrid.
Oh iya btw apa itu mobile hybrid? Anda hanya perlu 1x membuat aplikasi dan itu bisa digunakan di platform smartphone, seperti Android, iOS. Dibanding dengan framework jQuery, Ionic jauh lebih cepat.
Pastikan untuk men-download dan menginstall Git for Windows pada kompi/lepi anda dan opsional Console..
1.Install Node Js
| Windows Installer (.msi) | 32-bit | 64-bit |
|---|
Setelah download selesai jalan kan setup secara default path install akan terinstall di C:\Program Files\nodejs
tekan tombol flagwindows+r (run) lalu ketik cmd maka akan masuk ke console dos lalu ketik
“node -v” tanpa kutip 2..
C:\Users\Localhost>node -v
v.0.12.4
Jika Keluar error seperti ini :
C:\Users\Localhost>node -v
‘node’ is not recognized as an internal or external command,
operable program or batch file.
berarti anda belum mensetting path nya..
Select Start -> Computer -> System Properties -> Advanced system settings -> Environment Variables -> System variables -> PATH.
tambahkan ke awal variabel PATH
C:\Program Files\nodejs ;
NPM
NPM (Node Package Manager. ) . NPM ini sudah diikutsertakan secara default waktu instalasi NodeJS. Tool ini benar-benar akan sangat membantu Anda untuk menambahkan beberapa module NodeJS akan terinstall secara default di C:\Program Files\nodejs\node_modules\npm\bin
ketik di cmd npm-v
C:\Users\Localhost>npm -v
2.10.1
Jika sama terdapat error sama seperti sebelumnya is not recognized as an internal or external command, berarti kita harus menambahkan variable pathnya
C:\Program Files\nodejs\node_modules\npm\bin;
Sekedar Catatan Bro : Setiap kali Anda membuat perubahan pada PATH, atau variabel environtment lainnya, Anda harus me-restart atau membuka tab baru dalam program shell untuk perubahan PATH berlaku. (tutup cmd lalu buka lagi)
3. Install ionic
npm install -g ionic
4. Membuat Awal aplikasi IONIC
ionic start myapp tabs
myapp adalah nama aplikasi yang akan dibuat

tabs adalah template dari ionic, ada tiga pilihan yaitu blank, tabs, dan sidemenu
Di langkah ini kita sudah bisa langsung menjalankannya melalui web browser. ketikkan
cd myapp
Running Aplikasi di browser
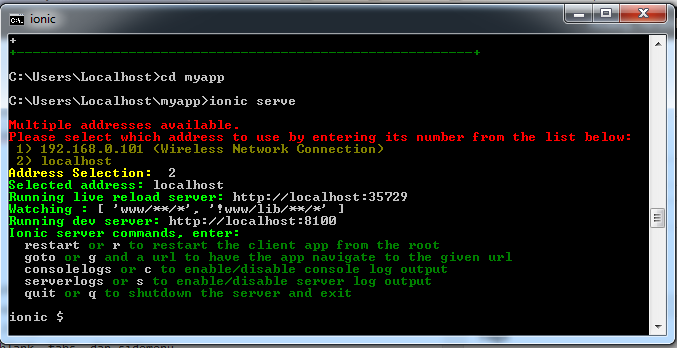
ionic serve
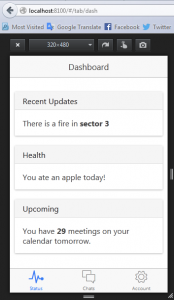
Setelah itu akan membuka tab baru di browser anda :

Untuk debugging code tekan F12
tutorial debugging dan menggunakan console di chrome klik di sini
tutorial debugging dan menggunakan console di mozila firefox klik di sini
tutorial debugging dan menggunakan console di internet explorer klik di sini
Nah sekian untuk tutorial kali ini, untuk build aplikasi ini ke platform.. nanti saya akan posting di artikel berikutnya.. Sampai jumpa :D
Source : Read on IT


 Terima kasih sudah berkunjung. Salam, dika.
Terima kasih sudah berkunjung. Salam, dika.
Comments